background-image作用是設定背景圖片,其撰寫方式像是這樣
background-image: url("amos.png");
背景圖片的設定,在不控制大小的情況下,預設就是原始圖片大小,且圖片僅會顯示在區塊的範圍內,也就是說當圖片太大張的時候,圖片將會發生裁切的情形。另外,當同時設定了background-color與background-image的時候,background-image將會蓋住background-color,background-image支援的值有以下幾種
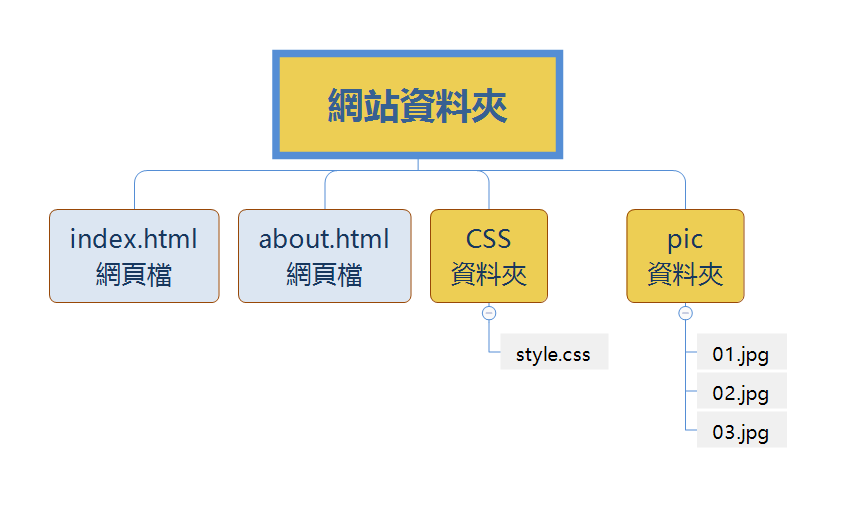
背景圖片的url所要撰寫的是圖片檔案所在的位置,你可以使用絕對路徑與相對路徑,絕對路徑指的大概像是以世界為空間所指出的詳細位置,像是「太陽系地球台灣新竹縣可樂鄉網頁路87號」這樣,如果換成網路世界的話就是完整的網址了,就像「http://csscoke.com/wp-content/uploads/2015/07/special_album_done_small.jpg 」這樣,可以看到網址到資料夾的名稱都寫得一清二楚的。另一種則是相對路徑,所謂的「相對」,就是「該段CSS background-image 所在檔案位置 」開始,前往「圖片位置」所要經過的整段路徑,首先先來看看以下網站架構

以上面所示的架構來看,如果「index.html」與「about.html」兩個網頁檔都連結了CSS資料夾中的「style.css」檔案,大概會像下方第六行這樣去連結
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<p>...略</p>
</body>
</html>
接著我們要在「style.css」中要設定去連結「pic」圖片資料夾中的「01.jpg」圖檔,這時候我們的路徑就會經過三個步驟
其實啊,換成日常生活空間的概念其實也是完全一樣的,例如你的名字叫做小明,你要去找住在隔壁的小華,那麼你就要
這就是從自身位置去找對方的概念,也就是相對路徑的概念。把以上尋找圖片的路徑轉換成原始碼的話,就會是
把以上整個過程串起來的最終結果就是完整的相對路徑了,所以會寫成「../pic/01.jpg」,所以我們的CSS就會寫成這樣
background-image: url("../pic/01.jpg");
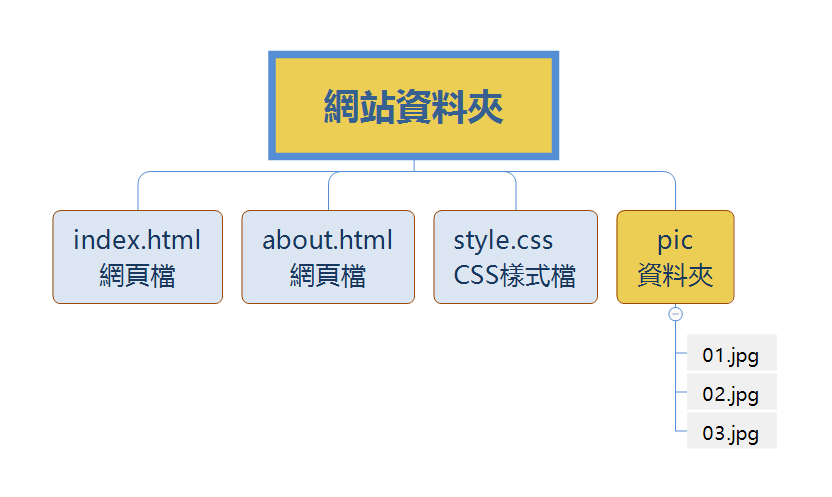
那麼如果我們換個結構,CSS樣式檔是寫在跟HTML檔案同一層的話呢?像是下面這樣的網站結構

同樣的兩個網頁檔也都要去連結「style.css」這個樣式檔,因為HTML檔案跟CSS檔案在同一層(同一空間)內,所以他們的原始碼就會長的像下方原始碼第六行這樣
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>...略</p>
</body>
</html>
而CSS檔案中要連結01.jpg圖檔的話,因為style.css跟pic資料夾在同一空間(層)內,所以我們寫的CSS原始碼就會像是下方這樣
background-image: url("pic/01.jpg");
是不是少掉了「../」這一段呢,因為我們不像之前需要離開資料夾往上一層移動,所以直接寫資料夾名稱就好了。背景圖片的路徑是很重要的一個CSS常識,千萬不可記錯喔, 一但路徑寫錯,圖片就顯示不出來的! 所以如果新手如你,你的網頁背景圖片顯示不出來的話,請好好仔細檢查以下幾點
以上幾點是新手背景圖顯示不出來時的檢查要點,請千萬記住圖片顯示不出來時請先自我診斷一下,不要老是直接跑去問前輩或是問林老師,雖然林老師卡好,這是大家都知道的,林老師雖然是世界上最棒的老師,但林老師遇到這樣的問題時還是會覺得...Errrr...就醬,記得檢查好就對了啦!(謎:不要問我林老師是哪位?)
自從CSS3問世之後,瀏覽器就開始支援可以在一個區塊內有多張背景圖的功能,當然!部分IE還是不支援(別勉強它吧),要對一個物件設定多張背景圖的話,我們可以使用一個逗號將圖片的url隔開,這樣就能做到了,像是這樣寫
background-image: url("01.jpg"), url("02.jpg"), url("03.jpg");
可以看到一個background-image中寫了三張背景圖的url,並在每個url之間使用了逗號做區隔,心急的你可能這時後馬上就跑去測試了,別急!如果你沒注意下面幾點的話,你的多重背景圖片可能還是看不出來的。
瀏覽器本身對於背景圖的設定,預設是會自動重複的,也就是預設是repeat,所以我們需要添加一個no-repeat給它,這樣才可以讓它不會自動鋪滿整個物件範圍。再者由於會有圖片堆疊順序的關係,若第一張圖片的尺寸大於第二張圖片的話,則第二張圖片會被第一張蓋住,你就看不到第二張圖片啦!所以依據這樣的問題,我們就繼續增加兩行尚未講解的設定,來搞定這狀況吧
background-image: url("01.jpg"), url("02.jpg"), url("03.jpg");
background-repeat: no-repeat;
background-position: left top, right bottom, center center;
搞定!快去玩看看吧!
漸層背景是一個大家都喜歡的功能,也因為有了漸層背景,所以網路世界突然變得美好了起來......嗎?今日稿擠,就讓我們下回講解吧...(喂!)
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
